There’s a difference in layout between Android apps and iOS apps. Sometimes, though, you’re not sure what kind of app it will be. In that case, you just design a wireframe for a mobile app in general, which what we’re going to do here.
1. Individual Components
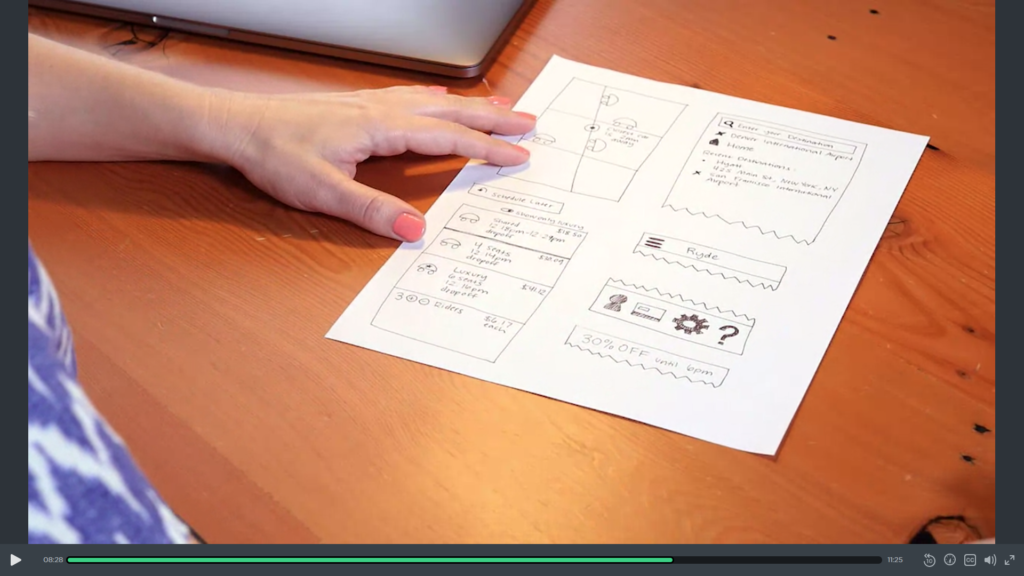
Starting with the homepage screen, figure out what content you want on the screen. Draw the needed components individually, for example: nav bar, tab bar (bottom navbar), hamburger button, search bar and results, fullscreen map, schedule list, a promo banner, etc.

- https://developer.apple.com/design/human-interface-guidelines/ios/images/iOS-Hero.svg
- https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
- https://developer.apple.com/design/human-interface-guidelines/ios/bars/tab-bars/

2. Put It Together
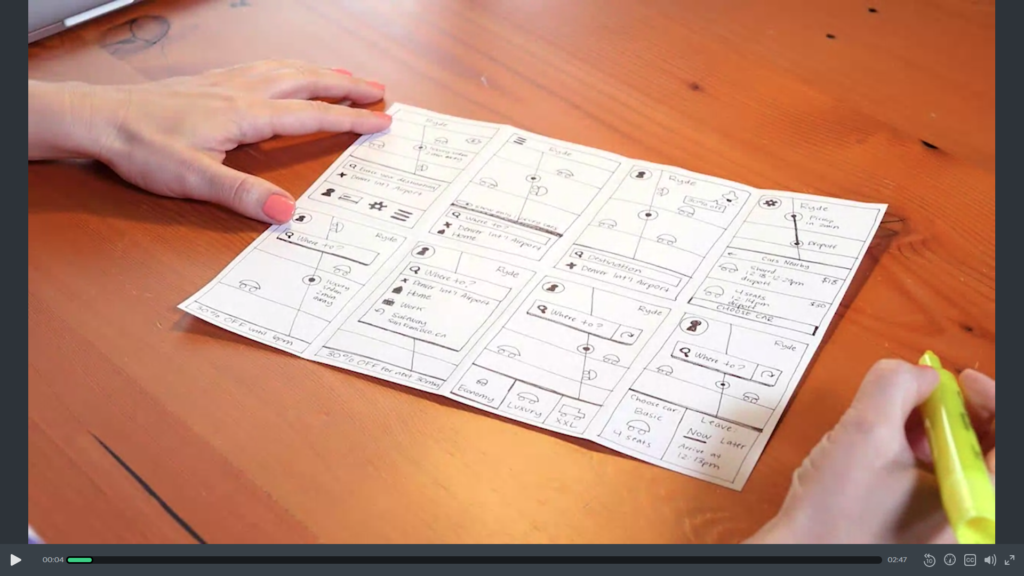
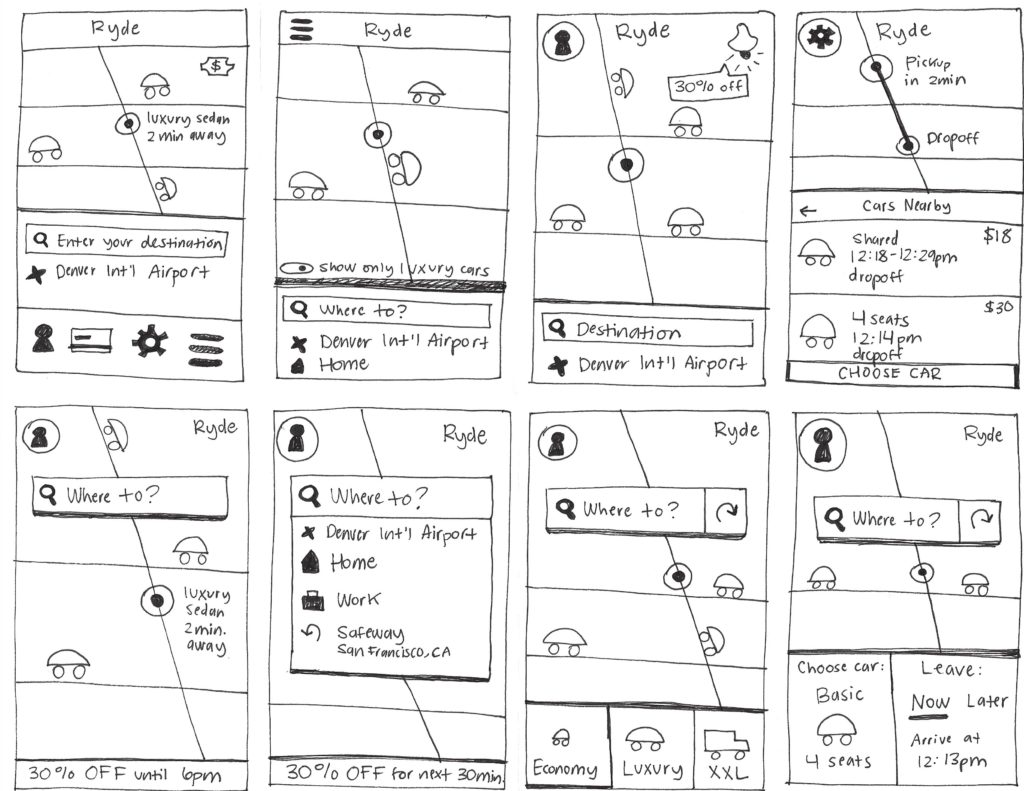
Start putting those elements together to form a wireframe of the full screen, using the Crazy Eights technique. Crazy Eights is a fast brainstorming exercise that challenges you to create eight different ideas, sometimes within a deadline of 8 minutes.


It forces you to think of several different ways to design a screen. The small scale of each wireframe reduces the pressure you might feel when creating something larger and more detailed. Give yourself permission to be a little messing while drawing.
3. Review Wireframe Variations
Review the eight wireframes. Mark the best wireframes and highlight the pieces you like the most.
4. Combine Liked Pieces
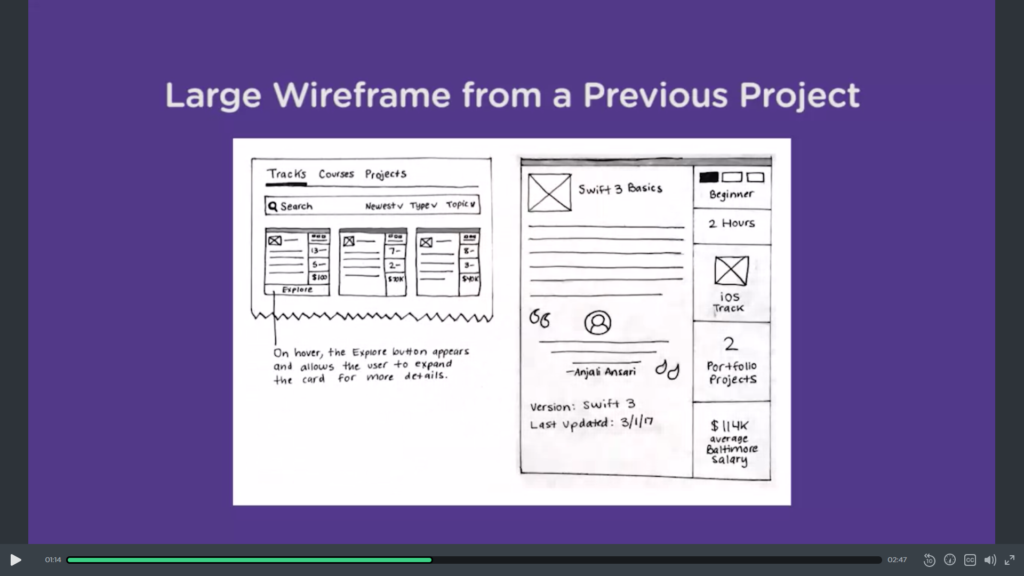
Review your wireframes and mark the components you like the most. You may like pieces of each wireframe, and for the next iteration you may want to combine those concepts into one larger wireframe without perfecting it and getting into the details of course.

5. Sharing and Getting Feedback
Share your wireframes with the team and get feedback.
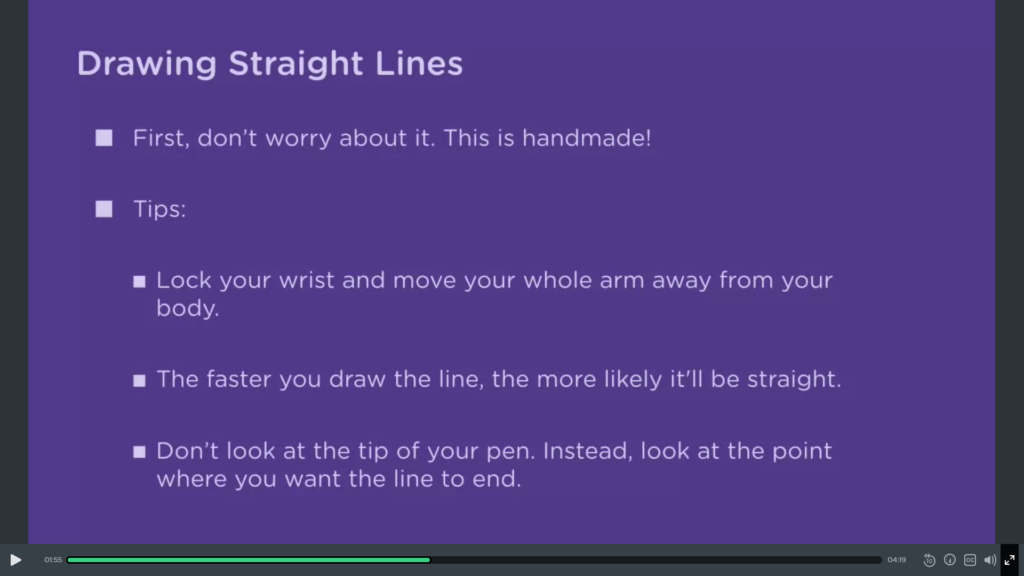
How to Draw Straight Lines