1. Discovery
There is no one standard design process across the web industry. But the following is a common and successful one.
Generally, the “Discovery” phase of the design involves finding as much information as possible about the purpose of the site.
1. Setting Goals
Good designers don’t immediately start creating color palettes or coding a web page. Instead, they start by learning the goals of the site.
Question Ideas for Stakeholders
- How important is this product launch to the company?
- How does this product connect with the company’s brand?
- How does this product relate to other products the company has released in the past?
- What does success look like for this website?
- How is this website different than our competitors?
- What problem is the product solving for customers?
- How would you describe a typical customer?
2. Understanding the Audience
In order to successfully reach the goals you’ve set for a website, you have to understand the target audience.
Why is it important to gather demographic data? Understanding the audience can change how you communicate with them.
However, keep in mind that marketing and demographic data isn’t always scientific, and in that case, it can only be used as guidelines instead of solid facts.
3. Gathering Content
Once you’ve spent time setting goals for the site and gathering information about the target audience, you should collect all of the content you’ll need to put together your design. This includes images, icons, fonts, text, logos, etc.
2. Exploration
1. Defining a “Call to Action”
A call to action is the page element that drives page visitors toward a specific behavior, such as a pre-order button. We want to draw attention to the pre-order offer. This is what’s called the call to action, because it’s the behavior, or action, that we want to encourage in site visitors.
Design from the inside out
If you start designing a webpage by adding the logo, navigation, Twitter, and everything else that goes around the content, then the purpose of the page might get lost.
The page can get crowded with pieces of noise around the outer edges of the page, without much room left to focus on the inside of the page where the content belongs. Instead, it’s best to start with the primary purpose of the page, and then build everything around each subsequent priority.
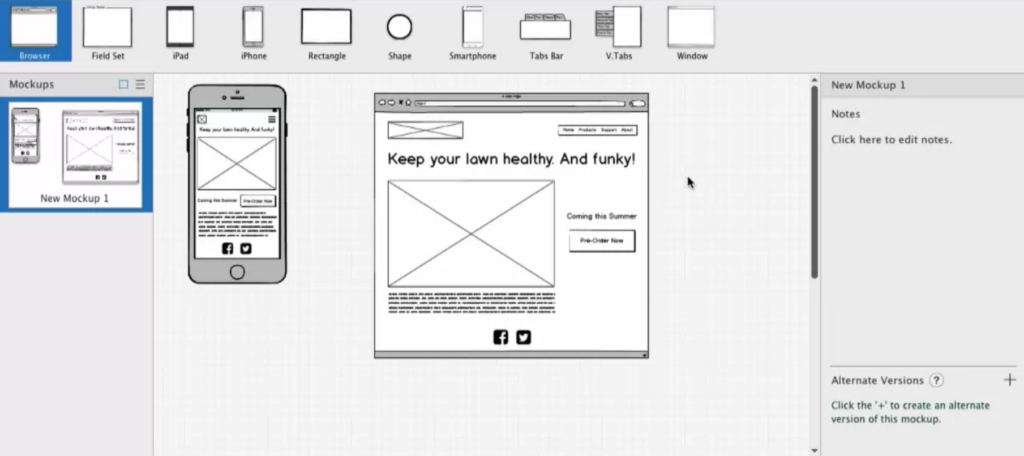
2. Prototyping with Wireframes
A wireframe is a simple version of the final product. Similar to how buildings are made using a simple blueprint drawing, websites are typically first designed with simple black and white lines that help frame where each piece of content should go.
3. Mobile First Design
While it might be tempting to think about what the site might look like on a desktop, we’re going to start with the mobile version first.
Why is it best to start with the mobile design of a website first?
It’s much easier to expand a mobile site to a desktop size, than to condense a desktop site to a smaller size.
4. Iterating on a Design
An iteration is one version of your project, and there will likely be several versions between the start and the final product. When creating a design, your first idea is almost never your best idea.
It’s a smart idea to design without putting a box around your work at the start. Keeping the space open will allow you to think freely, and come up with the best way of presenting the information, rather than trying to cram it into an arbitrary area.
3. Design
Design in the Browser vs. Graphics Editor
Some designers like designing directly in the browser, while others like to design in a graphics editor.
Either way, use your wireframes as basis for creating a page mock up for mobile and desktop platforms on an editor like Adobe Illustrator, or use HTML/CSS to create the layout.